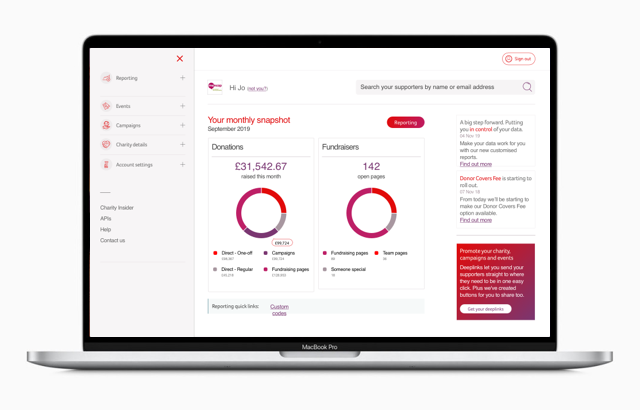
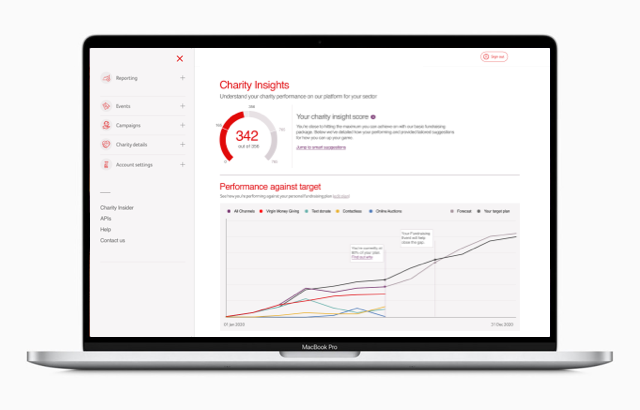
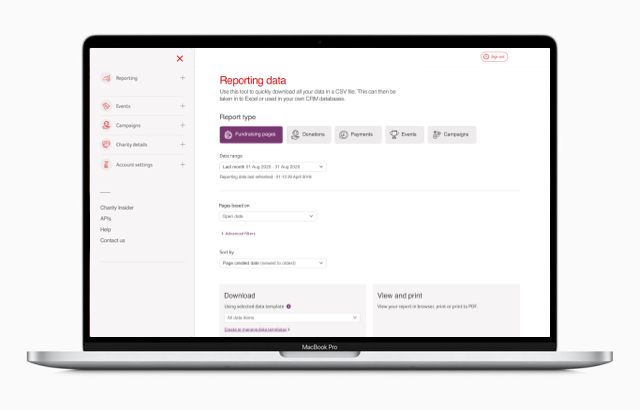
Reporting and supporter management made simple.
Outcome: A effortless user experience for a range of user types and tasks.



1. Identifying the problem statement
Customer feedback and data
Through a combination of surveys, direct feedback received through our account management team and data from our help desk team, we were able to understand the pain points and customer requirements for the Virgin Money Giving Charity Portal.
Business goals
Through a series of stakeholder sessions we were able to bring together the customer needs with the business goals to shape the scope and outcomes we needed to achieve.
2. Requirement gathering and product research
Internal knowledge and experience
Starting with the information we had, we kicked off internal requirement gathering sessions to scope out the future vision of our reporting system gathering deeper knowledge from the teams the worked directly with the charity users on a daily basis.
In-depth customer interviews
Through speaking directly with our customers we were able to understand the extensive range of use cases involved and dig into the issues they faced with the existing platform.
Competitor analysis
In addition to looking at direct competitors within the industry we also researched a broader range of platforms providing similar services and other best in class examples of system that needed to provide large amounts of data in a concise easy to use way.
3. Analysis
Creating personas
With everything we'd learned to date we began to build a picture of the different types of users that needed to access the system, their motivations and the tasks they would be looking to carry out. From the bigger charities with multiple members of staff each with different requirements to smaller charities where a single user might need to perform many different tasks.
Defining user stories
From these personas we created a backlog of user stories from the customer point of view detailing the core outcomes we needed to achieve for each.
4. Visualisation
Design
At this stage, with a diverse range of inputs and inspiration, we started to wireframe concepts to help prompt further discussion, a number of iterations and design refinements before working up the designs.
Prototyping
With the structure and visual hierarchy in agreed the designs were brought to life as prototype, allowing us to define user interactions and start to get our new system in to the hands of some of the charities for feedback.
5. Testing, development and delivery
User testing
User testing was conducted both in person and online and allowed us to ensure we were going in to build with a product we knew would deliver the experience our customer wanted.
Agile development
Delivery was completed in a series of sprints as agreed by the delivery team to achieve a road map that ensure efficient use of time while also allowing us to deliver benefit to our customers as quickly as possible while also learning and re-prioritising as we went.
Analytics
It was crucial to ensure that the new reporting tool was set up to capture valuable data about user interactions providing rich insight for future enhancement.